코딩과로그
라우터 포트포워딩을 통한 서버 배포 본문
기본적으로 자신의 컴퓨터에 로컬 서버를 실행시켜봤다는 가정하(ex) localhost:5000)에 설명합니다.
집에 있는 라우터를 통해 포트포워딩하여 서버를 배포하였다.
포트포워딩이란 자신이 받은 PORT를 다른 컴퓨터에 전달하는 것이다.
활용하는 측면에서 말하자면,
다른 컴퓨터가 크롬 브라우저를 통해 내 라우터로 접근할 때에, 라우터에게 내가 설정한 컴퓨터에게 해당 요청을 대신 받도록 하는 것이다. 그러면 다른 컴퓨터(브라우저)는 라우터의 IP를 통해 내 컴퓨터의 서버에 접속할 수 있다.

예시를 통해 포트포워딩을 적용해 서버를 배포하는 과정을 봐보자.
우선 내 컴퓨터의 IP를 알아야 한다. 방법은 인터넷을 통해 따로 확인해보자. (우분투의 경우: ifconfig 명령어를 통해 알 수 있음)
내 ip 정보는 다음과 같다.
[ 192.168.35.248 ]
라우터 ip는 보통, 앞의 192.168.35.248의 끝 정보인 248 대신 1로 바꾼 경로이다. 즉, 192.168.35.1 이다 (자세한 내용을 알고 싶다면 netmask 키워드를 참고해서 검색해보자!).
192.168.35.1를 브라우저에 입력해 자신의 라우터에 접속해보자. 나는 아래와 같이 나온다.

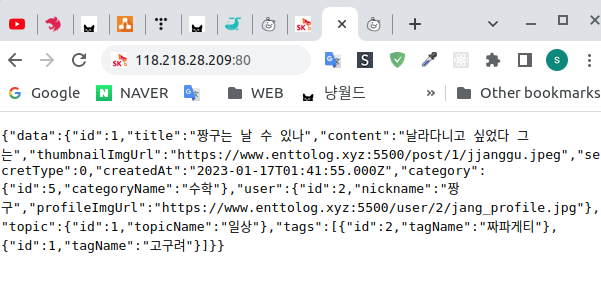
위의 이미지에서 보면 외부 IP 주소(118.218.28.209)가 있다. 이 IP주소를 통해 외부에서 내 라우터로 접근할 수 있다. (이후에, 외부에서 라우터로 접근 할 때 내 컴퓨터로 요청을 받게 할 것이다. 포트포워딩한다는 뜻)
우선 192.168.35.1 에 로그인해서 내 포트포워딩 설정을 확인해보자.

내가 설정한 포트포워드 리스트 중 9번째 항목을 해석해보자.
9번째 항목: [ 80:80 192.168.35.248 8081 ]
해석:
=> 라우터에 포트 80 으로 접속하면 IP가 192.168.35.248 인 컴퓨터에 포트 8081 으로 접속시켜라.
이제 내 컴퓨터(192.168.35.248 )에서 PORT 8081로 서버를 실행시켜보자.

이제, 이전에 이미지에서 봤던 외부 IP 주소(118.218.28.209), 포트 80을 통해 내 컴퓨터에 접속해보자.

정상적으로 내 컴퓨터에 접속이 됨을 확인할 수 있다.
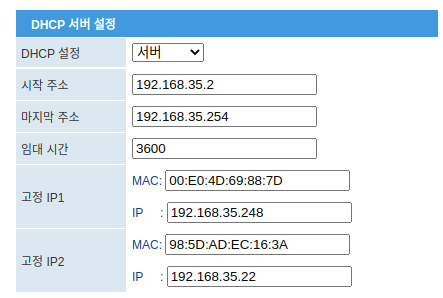
feat: 참고로 고정 IP 설정을 해주지 않으면, 내 컴퓨터의 IP가 시시때때로 변경되므로 고정 IP 설정을 해주자!

'Node.js' 카테고리의 다른 글
| typescript 내 jest 적용 중 import 에러 수정 (feat: esModuleInterop) (0) | 2023.02.14 |
|---|---|
| https 서버를 배포해보자 (feat: 도메인 설정, express 서버 기준) (0) | 2023.02.06 |
| [프로젝트 수정사항 내용] 데드락 수정 (0) | 2023.02.05 |
| [프로젝트 변경사항 기록] DTO class에 데코레이터 적용 (0) | 2023.02.02 |
| [프로젝트 변경사항 기록] DTO 추가를 통한 모듈화 적용 (0) | 2023.02.02 |



