코딩과로그
https 서버를 배포해보자 (feat: 도메인 설정, express 서버 기준) 본문
이전 게시물 포트포워딩을 통한 배포 (https://sororiri.tistory.com/14)에 연장선입니다.
https 배포를 하게 된 경위:
현재 진행하고 있는 프로젝트에서 사용자의 위치정보를 얻어오는 API가 필요했고 위치정보는 https 프로토콜로 되어있어야만 획득이 가능했었기에 백엔드 서버를 https 로 변경할 필요성이 생겼다.
https 배포 방법:
순서 1. 도메인 적용:
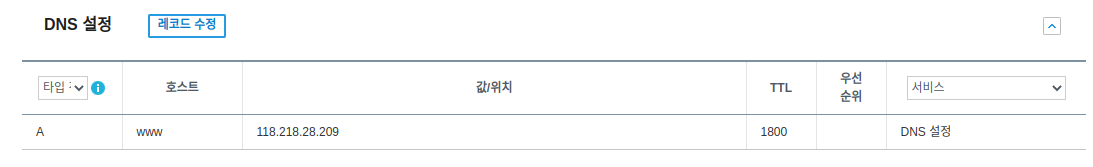
https 배포를 하기 위해서는 도메인이 필요하다. 기존 서버 URI는 http://118.218.28.209 처럼 직접 IP주소를 입력해서 들어가는 방식이었으므로 도메인을 사용하지 않았기에 도메인을 구매했고, 도메인을 아래의 스크린샷과 같이 http://118.218.28.209 에 연결시켰다. (가비아 링크)

순서 2. 서버 내 https 보안인증서 적용:
https 를 적용시키려면 보안 인증서가 필요하다. 아래의 링크의 내용을 따라하면서 진행했다. (설명이 자세하다.)
위의 진행하면서 문제점이 두가지가 발생했다.
- 첫번째 문제점으로, 인증서가 발급되면 아래와 같은 위치에 저장되는데 root 유저가 아니면 해당 파일에 접근을 할 수 없었다.
/etc/letsencrypt/live/${domain}/privkey.pem
나는 root 유저로 접속하지 않으면서 해당 파일에 접근할 수 있어야 했었고 아래의 링크를 참고하여 해결하였다.
https://stackoverflow.com/a/54903098/9770854
- 두번째 문제점으로는, 위의 예시에는 서버 실행 시 포트를 80, 433을 사용하고 있었으나, 서버를 실행 시킬 때에 root 유저가 아니면 서버 실행 시 PORT 80, 443 을 사용할 수 없다는 점이었다. (443 은 HTTPS 전용 포트이고 80은 HTTP 전용 포트이며 0~1024 포트는 기본적으로 root 권한이다.)
이 문제점은 포트포워딩으로 해결하였다. 라우터에서 443 포트로 받은 다음 내 서버에 5500으로 보내주도록 처리했다. 그러면 내 서버는 443 포트를 사용하지 않고 5500 포트를 사용해도 정상적으로 443 포트에 대한 처리를 할 수 있었다.


해당 배포에 관련 PR입니다.
'Node.js' 카테고리의 다른 글
| nest.js에서는 DTO를 정의할 때 interface 보단 class를 권장한다. (0) | 2023.03.06 |
|---|---|
| typescript 내 jest 적용 중 import 에러 수정 (feat: esModuleInterop) (0) | 2023.02.14 |
| 라우터 포트포워딩을 통한 서버 배포 (0) | 2023.02.06 |
| [프로젝트 수정사항 내용] 데드락 수정 (0) | 2023.02.05 |
| [프로젝트 변경사항 기록] DTO class에 데코레이터 적용 (0) | 2023.02.02 |


